 Cara Membuat Blockquote Di Blog - Dalam menulis artikel pada blog, terkadang ada beberapa kalimat yang yang merupakan inti dari sebuah paragrap atau penggalan kode-kode script yang harus kita perjelas agar dapat terpisah dengan paragrap utamanya.
Cara Membuat Blockquote Di Blog - Dalam menulis artikel pada blog, terkadang ada beberapa kalimat yang yang merupakan inti dari sebuah paragrap atau penggalan kode-kode script yang harus kita perjelas agar dapat terpisah dengan paragrap utamanya. Nah, oleh karena itu kita memerlukan blockquote, sehingga para pembaca blog kita dapat lebih nyaman dan mudah mengerti tentang artikel blog yang kita miliki. Cara Membuat Blockquote Di Blog tidaklah sulit, namun sebelum membuat blockquote, mungkin Anda bertanya apa sih blockquote itu? Blockquote merupakan sebuah kotak yang membingkai tulisan tertentu yang menunjukan kalau tulisan itu merupakan sebuah tulisan penting yang perlu mendapat perhatian dari pembaca untuk mendapatkan inti dari bacaan secara keseluruhan.
Berbicara mengenai blockquote, kita kadang merasa bosan dengan tampilan blockquote default yang hanya itu-itu saja. So, adakah Cara Membuat Blockquote Di Blog dengan variasi blockquote dalam blog kita ini? Yup, tentu saja ada. Dengan variasi blockquote yang lebih menarik tidak hanya akan memperjelas pembaca dalam menemukan dan memahami inti bacaan kita, tetapi juga akan memberikan daya tarik tersendiri bagi pengunjung yang tidak terbiasa banyak membaca untuk kemudian mengamati dan membacanya
Berbicara mengenai blockquote, kita kadang merasa bosan dengan tampilan blockquote default yang hanya itu-itu saja. So, adakah Cara Membuat Blockquote Di Blog dengan variasi blockquote dalam blog kita ini? Yup, tentu saja ada. Dengan variasi blockquote yang lebih menarik tidak hanya akan memperjelas pembaca dalam menemukan dan memahami inti bacaan kita, tetapi juga akan memberikan daya tarik tersendiri bagi pengunjung yang tidak terbiasa banyak membaca untuk kemudian mengamati dan membacanya
Oke Saya kira penjelasannya sudah cukup, kali ini Saya akan berbagi dan posting ke anda tentang Cara Membuat Blockquote Di Blog dan berbagai macam variasinya. Di bawah ini ada beberapa macam variasi blockquote berikut kode-kodenya.
Cara Membuat Blockquote Di Blog :
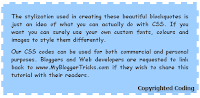
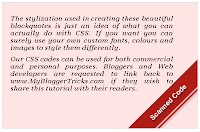
- Blockquote Dengan Border dan Gambar burung hantu:

Kode blockquote:
blockquote {margin : 0 20px;padding: 60px 30px 40px 20px;background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwoDarBEtCKeF4JAGPrIV8bR18g-TD32EpIAHGS64qGJtLTpdPbZCAY9s-U2mGoBaiu1VjRD7WC23Lgkf6iUMkIzxpN0NXW4wjIvNUyGZJ7XnGyc1INJlqKNv-DZTKaBqcNrrbXFPV4Gw/s400/owl.png) no-repeat 350px 5px;font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;color : #000;border-left: 8px dotted #DAB547;}blockquote p {margin: 0;padding-top:10px;}
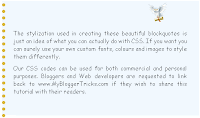
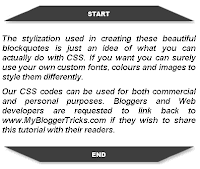
- Blockquote dengan label di pojok kiri atas dan border di bawah dengan warna ungu:

Kode blockquote:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeZWCVDfZu35cfleeEyOYJeGFU0rNWJYhhfb2E9FJQ_OUjOf3SV2Bq1l4tQP2lpXmZoNa4eKKPyGmkEFVGBKaQjEHri-dFNHMWRIp8GMQn0MxURTm6g3wQmOH0I9kKezpyjgDcQChQEZY/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
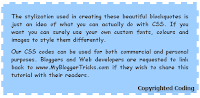
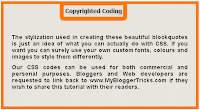
- Jigsaw (seperti gergaji ukir) Blockquote Dengan tulisan copyrighted coding Pada Pojok Kanan bawah:

Kode blockquote:
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheKZBB0hfI0bay61dYqZoqXQWLCNVuBvMk6S2MHNEwYzb3fwySOtNGVKKvTvIPrp-a64KdTPI0eTJUIj5R_QlGyDyG-CQ9Ij-K_ZZP-iPhRNLKFuaCnohcYiigwigqSS-1H9VpvEaRfwM/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
- Blockquote dengan border klasik border di samping kiri :

Kode blockquote:
.post blockquote {
background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTU3T2hb-H9oXjBHLdT_OZE-JtRmD1aLyWEmzzJAVFNhrnXgTPn7KeytmTMr7fmLl-tEq9jMwiaLIlFNCow3VdSiVebhfYJQKigK_I94kVX8sGgyPFQEAJ86tCZkkHYSExypIfSnP5s4Q/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
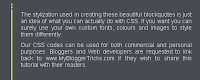
- atau blockquote klasik lainnya:

kode blockquote:
blockquote { background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi84rdP2qj2bm1GKMLkMlabHDFqrHWmH41MqIQ_yaRPk7-6zyHCYzcZJ2L46NYDskZkx55D2ZT-dfaPqxj5eZjGJjxL4dFaJ3OpOr7KlKyv7SlXQSb2OBUfSb-kdPyjM9w8fBqG3CDvAiw/s1600/green-black-side.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 20px 50px; color:#C7CACF; font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman"; } .post blockquote p { margin: 0; padding-top: 10px; }
- Blockquote dengan dengan Label warna di pojok kanan bawah:

kode blockquote:
Cara Membuat Blockquote Di Blog dengan tanda koma terbalik:

kode blockquote:
.post blockquote {Atau tanda koma yang berwarna orange:
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbOjWJPl1rzstlO4SW7anVMca2K9SszoMtgWX2JQTQp82L-wFNsDjGoNaRlI2o5zW0QkgSMAyWT950Jjugl-Xe-3lg4bDd-1KWDmSUner84vzzxEc_7Bm-cqYYkkIJJbjfomoLoz6azlc/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3SwNU3k_vnajLSnSvDS47nj2ILUwGEMy7svJyMjS0bk1wAoNGJAehYMLYrmx21u7Ossj3CRZwq9jrXoMXVPw55iInpTkoX9sb6EKbZzI-CThfBCbcH1w_YhhcU7cr5GrWlw_IF-c2HX8/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
kode blockquote:
.post blockquote {Atau variasi dengan tanda lima jari tangan:
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwBnEYJXXAz9YalQu3ZPtHut5YVI4bj1aedat28npjNrJf9S5FUcIofO3r759j-TY6WNrP8L6VlWAw8z_zPOcxIPkL6Pg-3uBB4ehYzOFtvBCoP10XqS_duFskReoThYVV9Eq0D0bNlYI/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBUNrlM8hScAf2Sct1aYyiEXDus12whuzBnP7ScQqgwF2rLI1x8fwl-pY3kmFMSXxg8M0JTJglDUkW15V56ODWJdyP_wJuridnHQiuIf6u5CN3U2Mew8D-LT7DXGz9xppwYcIrztYgTKA/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}

kode blockquote:
.post blockquote {
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxgvjleCOiFe0EhdTOn71bqBMVTJHO6A9VdaQUXfpHL-bagMxyZv1G-t2-Jc5fRrcERX0lprt1K3YCZh56XSyqKYdPHXcImk3bGVAeu-8Kdr3DRZVHN5_AC1qZQs6HEFN6cFeyW6NMCQI/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQ5e48L-wUW56azhrXm572qDtTsdYTdwMwSgQ_Cfitt6zjP0EtXWl2uu1NkrpO1vrvaC5yofosfrXFiWSH3IVj0zvjaPv_q1ISNPO6G1oeOZNmV59MMji_NbbgXr-Lk_nwfe5kGseOvmo/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
- Blockquote dengan gambar copyrighted coding diatas:

kode blockquote:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyFGbxXgaB29LzUzYu7JwS5pdXrvh_dTpvZYZIhRFP1zW6_78QSX8nEzkTByan1PpUDWZWxS2Zp11SSTPmodJ_eBt5dzrQNCahPI88vlKUOwqdt6sz3WbBtZkSYhSyFsfeO8IVIqYDvt4/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
- Blockquote dengan gambar Tirai di atas dan bawah:

kode blockquote:
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjnTCxvbKDO2nztzTLAAeox0Ge1OQo_r7EGLnXgXt0AM4B7CG8EqDNXsEPtK-ikQh85Vn4OHIn3Qg5QaJiTh1uI81itqIWZ_VPrQJ5BsjSZzghhNVcSjEQ8WQNYlcf6nbf-c4rd8WJ9I8/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg628ZMhRsIkZBxPg_gOjwX-w6Egr88AnIwfw46g4CUOX2wkf0WBjVwpGx9Sbxo96quKbTv88UUajSun10mav9XtJCQ9gvNcNTfjkQd0RmTKd90QNjHkmvve_Hs37UXVMT8liUjyKp9goI/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
- Gaya blockquote kotak dikelilingi oleh borders:

kode blockquote:
.post blockquote { margin : 0 20px; padding: 70px 20px 30px 20px; background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNhUdvXkwm5hOuZaYkCydFRXcvrdDq_6K7PF3CUm7QuyGWeRAABLTpa2AB7srPBiqXZyHy33bRhi-8ajr9C4J5pzNZq28Oge20ZH0nVXQwr2uoyfH6iS1t9Ul0SyAuw0FFJvdSxnZOhQk/s400/block3331.gif) no-repeat top; font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif; color : #343434; border-left : 7px solid #FF7802; border-right : 7px solid #FF7802; border-bottom : 7px solid #FF7802; } .post blockquote p { margin: 0; padding-top:10px; }
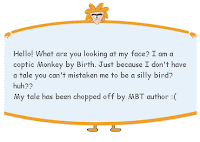
- The Monkey Man Blockquote :

kode blockquote:
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNxNQ-GNAkxb_Q7VFeSPda78YdppqJFa9XvUbyQDTfVeVJKTub5qpacpOahtto7GqAPYm06N8RHIk16RXYNvSd1jeUPRz4gmPPydalIDpedNDYl1Iqo5zcsgwRXyZESuFT0sN1i5lJnqQ/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikMMJ9IwsBBBPKbuHg8kPHApuDxIMZEfCDZLIH9ckT59KTx7nnCPs6-aWj6ORl1Xn1Fcwgq3bDufw-_vR-5F1jwnzSX4WkjL7COfTzhEphYEypVVwdMqLe9r4HWeHDV5FZWEwkxOEpIDI/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
Penerapan dan penyesuiannya di blog:
Sekarang Untuk menambahkan Salah satu blockquotes keren dan unik untuk blog Anda, lakukan hal berikut:
Sekarang Untuk menambahkan Salah satu blockquotes keren dan unik untuk blog Anda, lakukan hal berikut:
- Pertama masuk ke akun blogger kita.
- Klik fitur rancangan.
- Klik edit HTML.
- Cari kode blockquote misalnya .post-body blockquote { line-height:1.3em; } atau .post blockquote{...........}dalam kode HTML template blog kita tersebut.
- Hapus kode blockquote tersebut, kemudian ganti dengan memasukan kode HTML blockquote yang kita inginkan.
- Klik simpan template.
Keterangan :
- Untuk mempermudah pencarian kode HTML yang dimaksud, klik tombol Ctrl + F pada keyboard kita.
- Selalu biasakan untuk download template blog kita terlebih dahulu sebelum melakukan edit, untuk back up sebagai antisipasi saat kita mengalami kegagalan sewaktu proses editing berlangsung.
Cara Membuat Blockquote Di Blog Dengan Mnual
Cara ini tidak membutuhkan penggantian kode HTML template blog, tetapi kita hanya perlu untuk memasukan kode HTML blockquote yang kita inginkan setiap kali kita membuat sebuah postingan. Caranya adalah saat kita membuat postingan sebuah blog, jangan menuliskan blockquotenya di bagian compose. Akan tetapi, tuliskan blockquote tersebut beserta kode HTML untuk menampilkannya pada bagian edit HTML (letaknya tepat di sebelah kiri bagian compose).
Contoh pemasangannya seperti ini:
<blockquote style="blockquote { margin: 1em 3em; color: #999; border-left: 2px solid #999; padding-left: 1em;">
Masukkan tulisan yang akan kita jadikan blockquote di sini </blockquote>
Sekian - Cara Membuat Blockquote Di Blog
Selanjutnya mudah mudahan nanti akan Saya posting Cara Membuat Blockquote Di Blog Dengan beragai Efek. Semoga bermanfa'at...




0 comments:
Post a Comment